Password
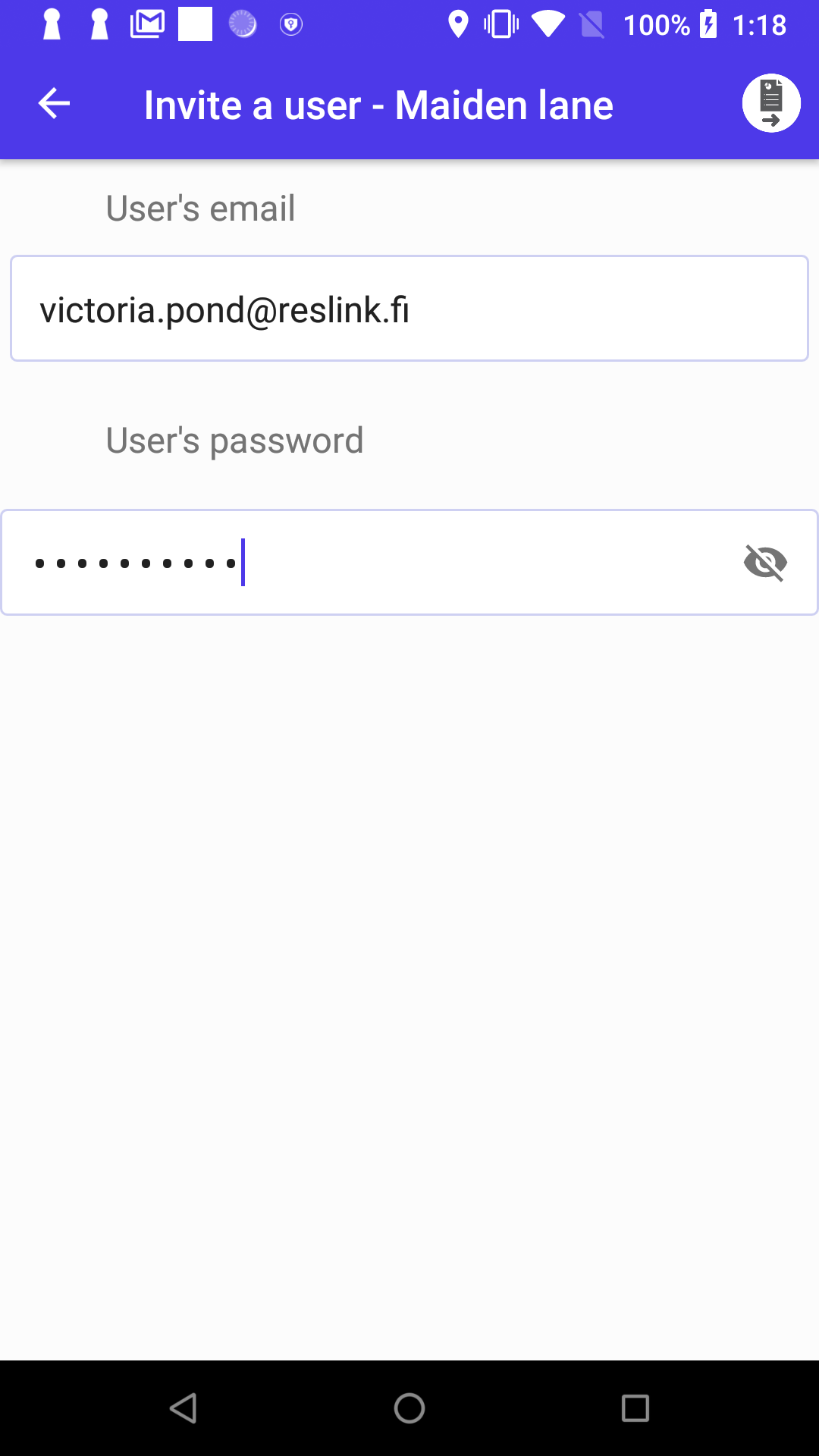
The Password node allows the user to enter a password as a string and send it to the server, for example, for creating new user credentials. The entered characters are hidden on the screen.


| Option | Description |
|---|---|
| Data input label | The title of the popup window that appears on activating the node. |
| Default value |
The default value to show in the filed. On the mobile screen, the characters are hidden. |
| Maximum value | The password maximum length. |
| Required |
Indicates if the user can leave the field empty. If the field is required but the user didn't enter anything, they are prompted to enter a value again. |
| PIN Enabled | Use only numeric buttons. Allow only numeric characters to be entered. |
| Data info | Information for the user shown next to the node label. |
