About App Builder
The Reslink App Builder is a cloud-based tool that lets you create mobile apps for data collection purposes. With App builder, you can create apps tailored for your business, receive information from the field and use it to generate reports and invoices. You can use App Builder to customise any Reslink app for your own needs or create a totally new application of your own.
Apps created with App builder can:
-
Send forms filled by the users to the Reslink server.
-
Receive data from the Reslink server using remote functions.
-
Use NFC tags for a proof of visit.
-
Send the user's GPS location to the Reslink server.
-
Read barcodes and QR codes to identify location, piece of inventory and so on.
Examples of the apps created with App builder are: Reslink ReslinkEye, Reslink TnA and other customer-specific applications.
Apps created with App Builder is distributed by providing users with the installation link (you can send it via emails, SMS or create a QR code).
How it works
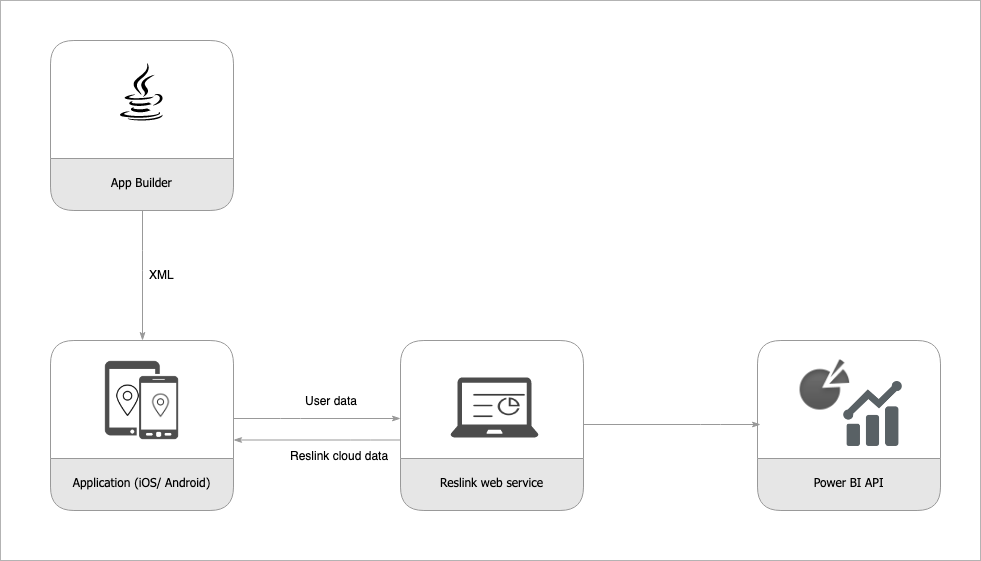
App builder provides a Java applet that allows you to design the app interface using nodes. App builder saves the created app structure in the XML format and passes it to the Reslink build server where the app is compiled. After this, the app is ready to install on the mobile device(s).
Depending on the app functionality, it sends data to the Reslink server database as transactions. This data is replicated in the Azure Cloud that serves a database for Power BI service that can be used to create reports and dashboards.

Nodes
Apps in App builder are built with nodes. A node can be defined as a single action or point of data collection. Nodes can perform certain action (for example, opening the user’s inbox, logging the user out or activating a tag) or let the user to enter certain data (for example, text, number, date or picture) to report it to the Reslink platform.
Contexts
Context is a reference to a particular function or a place in the app, for example, a form to fill in. Reslink apps can read the context ID written on the NFC tag and perform the action linked to the context (for example, open the form, send a message to the manager and so on).
Context are assigned to nodes in the App builder and then written to the NFC tags or barcodes/QR codes.
