Node reference
This section contains description of node types and their properties.
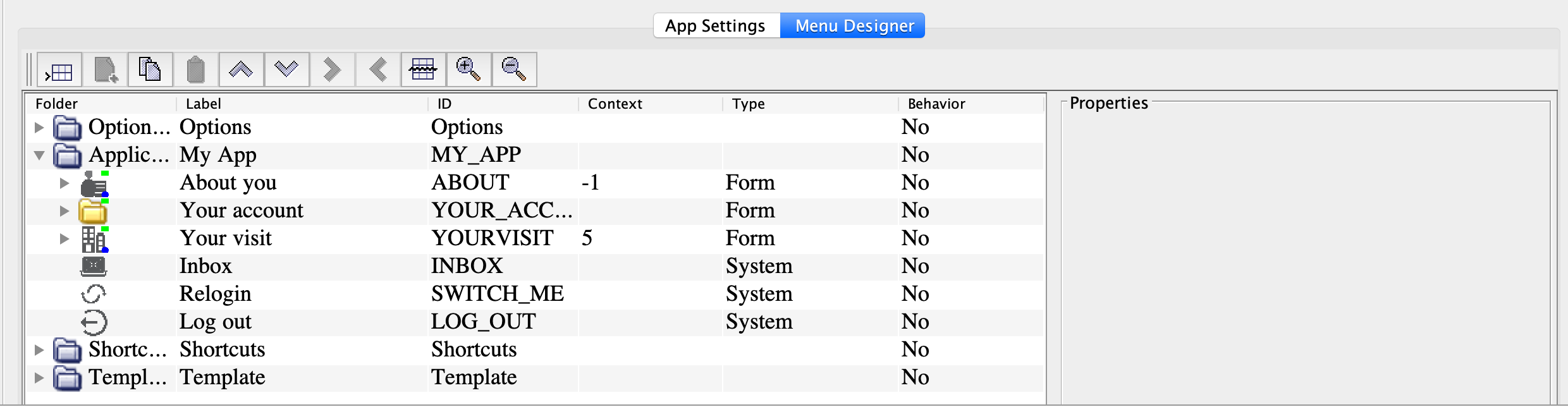
Apart from the type-specific properties, all nodes have common properties displayed in the node list in the Menu designer.

Label
Label defines the node title on the client side. Required field.
ID
The node ID is used to interpret the data sent by the mobile user. The nodes that send transactions to the server attach this value to the last Data field of the transaction.
The ID can contain any characters except for the spaces and special characters, such as "-", "ä", "å", "&", "#". To avoid errors in the application’s lifecycle and data analysis, use only unique node IDs in your applications. Required field.
Context
By default, the main menu's context in the app is "-1". For other nodes, the context must be a positive integer value. Optional field.
Behavior
Behavior defines how the node reacts to the environment and the user’s interactions:
-
No – Go back to the main menu after the current node value is submitted. In the example above, after filling in the "Your account" form, the user will return to the main menu. This behavior is used by default.
-
Stay – Stay in the parent submenu after the node value is submitted. This behavior works for the nodes that are nested in submenus. In the example, after scanning the location code ("Scan the code" node), the user stays in the "Your visit" submenu and can choose another node to fill in.
-
Auto – Activate the next sibling node after the user has interacted with the current node. In the example above, the "Your account" form opens automatically after the user fills in the "About you" form that has "Auto" behavior.
-
Hide – Hide the node in the app menu. Hidden nodes can be activated with Context reference from another node or Auto behavior.
-
Hide and auto – Hide the node in the app menu. Activate the next sibling node after the current node value is submitted.
