Set up navigation
When you have created the app menu, you can set up navigation, that is, define which node should open after the user finishes the interaction with the current node. By default, the app returns to the main menu but you can set up a different scenario using the node behavior property and/or node context.
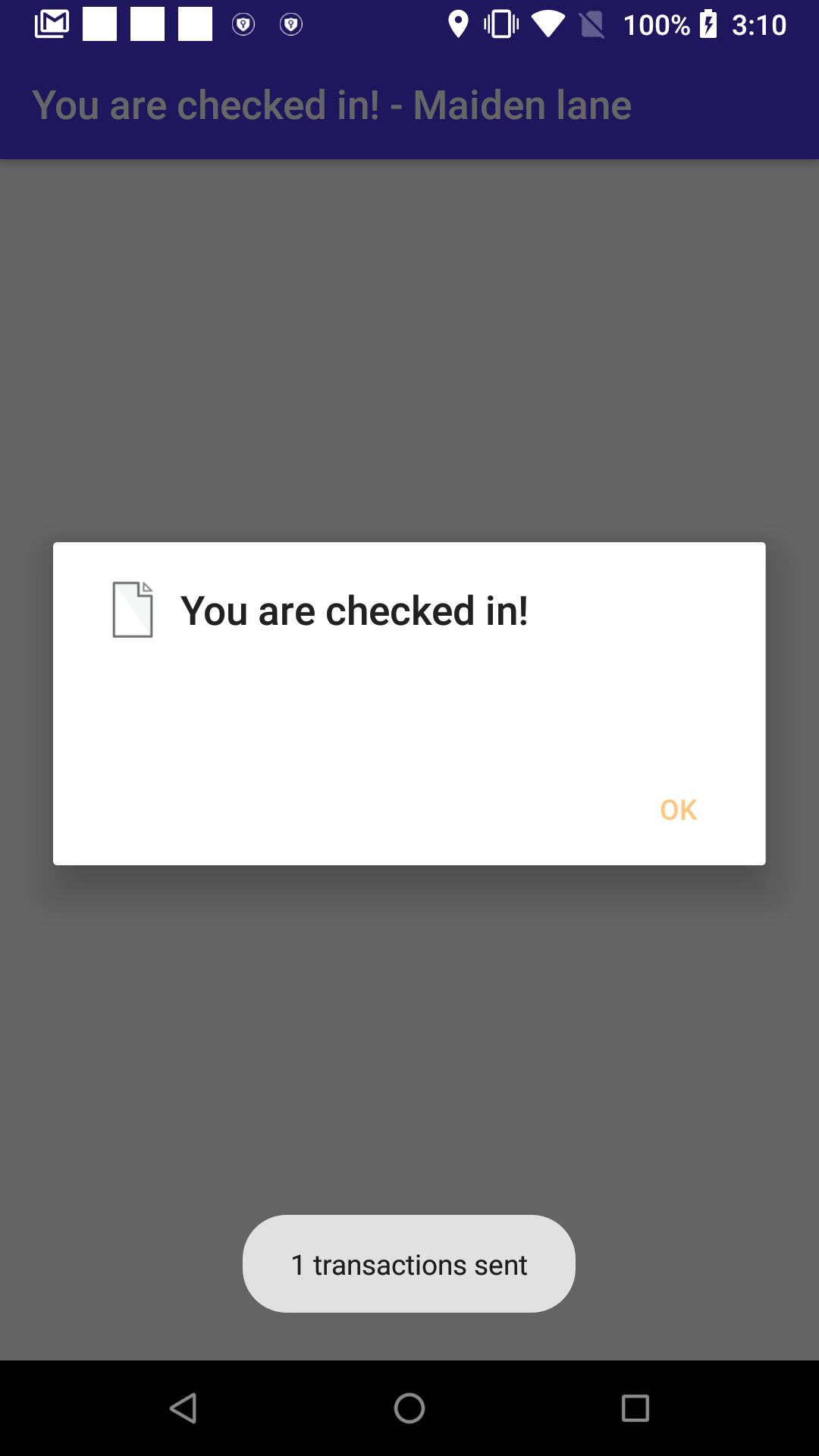
Add confirmation messages

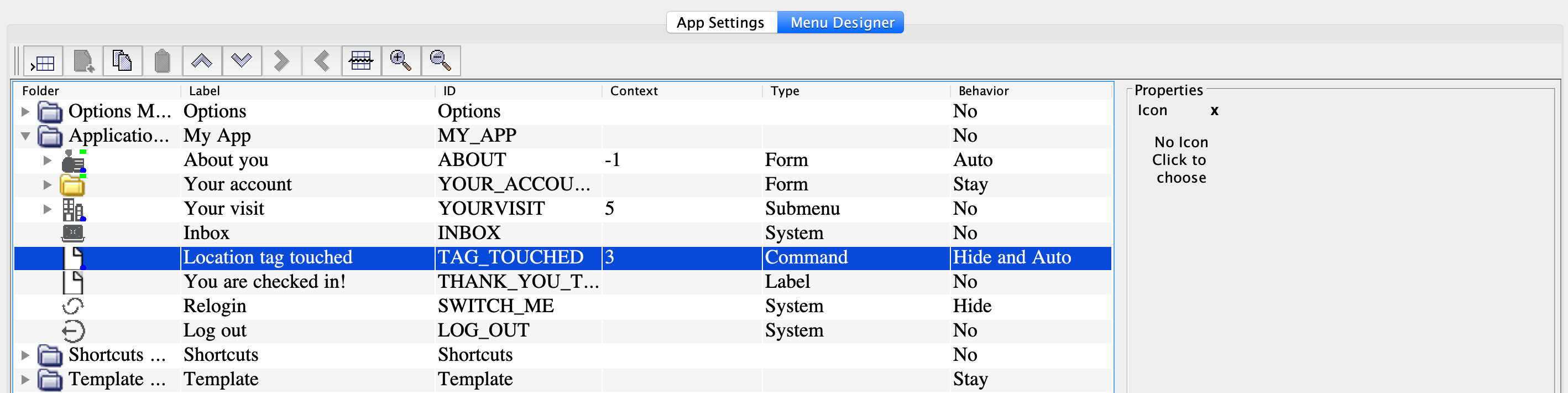
To create this flow, add the following nodes to the app structure:
-
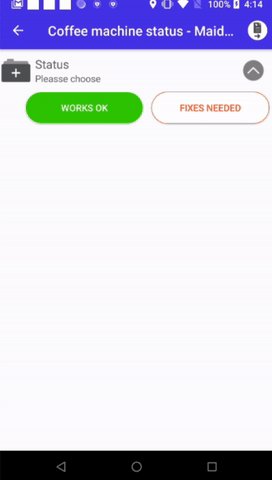
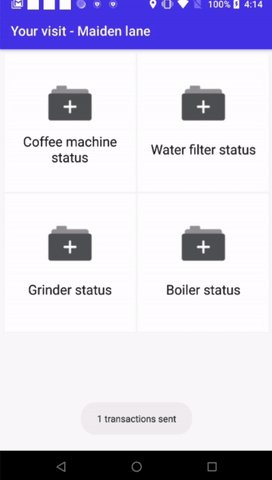
Command node that can be triggered when the user touches the tag with the node context written into it ("3" in this case). The node sends the "Tag touched" string and the Location information to the web service. The node has Hide and auto behavior. This means that it won't be shown in the menu and that after the command transaction is sent, the app automatically passes to the sibling node.
-
Label node that defines the confirmation message to show. The node is placed next to the Command node and will be shown after it.
For more information on the Label node properties, see the Label node section.

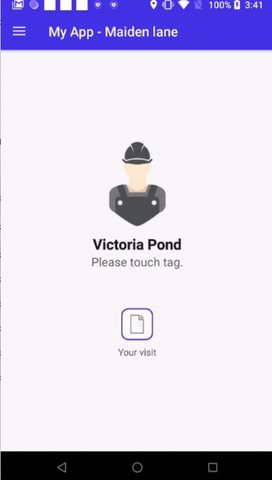
Jump to another node
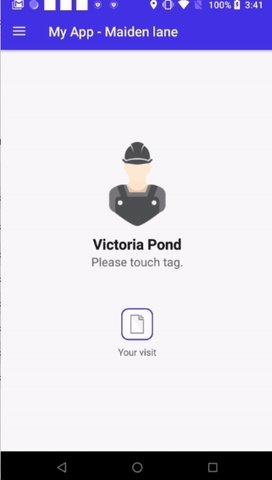
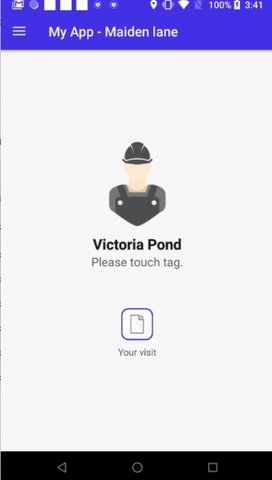
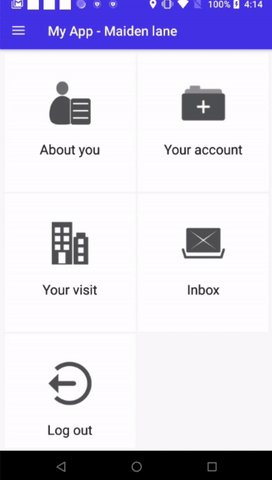
You can set up a transition from one node to another even if they are located far from one another in the app menu structure. A common case is setting up shortcuts in your app: when the user taps a shortcut icon ("Your visit" in the example), the relevant menu node opens.

-
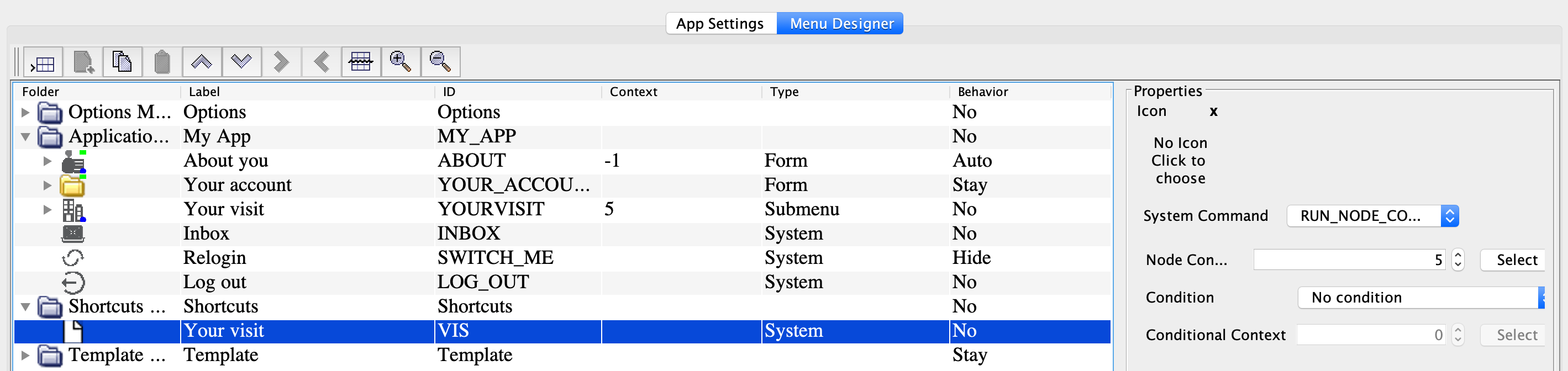
Specify the context for the target node located in the main application menu ("5" in the example).
-
Add a System node with the Run node context command in the Shortcuts menu. Specify the target node's context in the Node context field.

Linking through context can be made from the following node types: Label, Mode, Scan, System (Datamatrix start, On login, On logout, On round finish, Round cancel, Round finish, Round get tasks, Run node context).
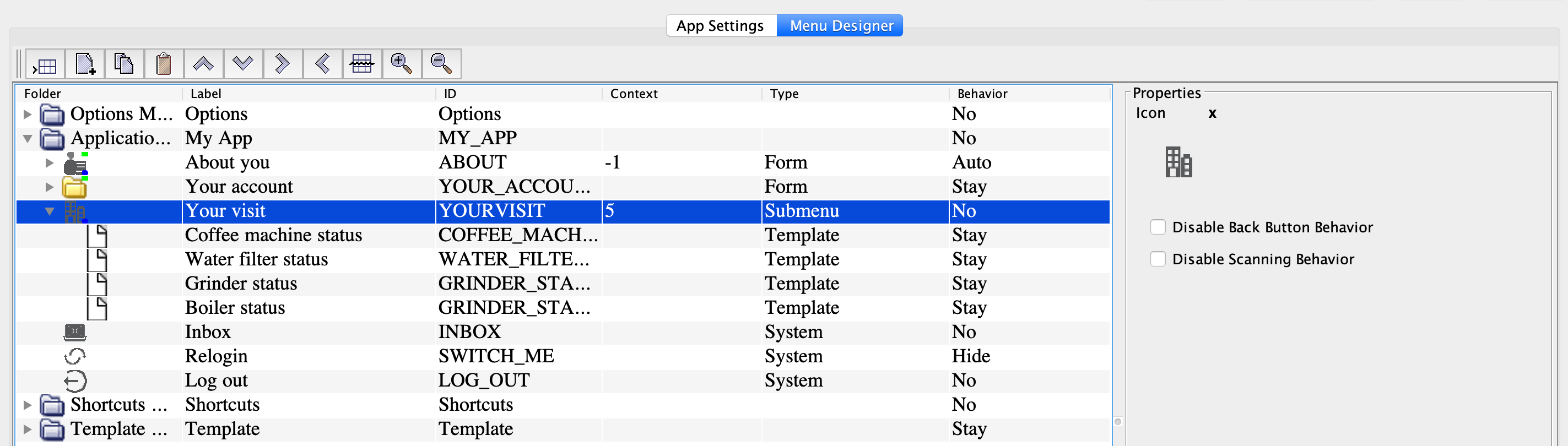
Go back to the parent node
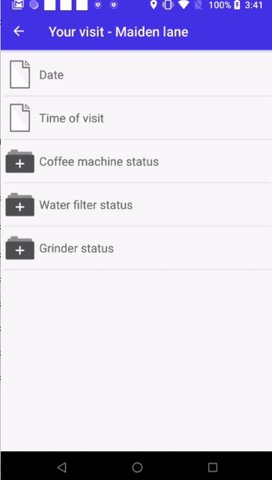
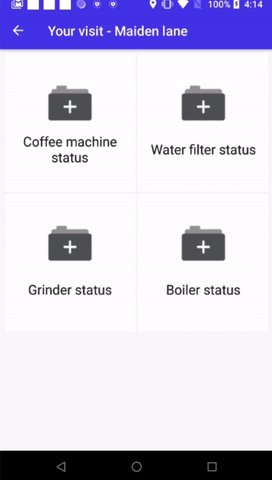
If your app features a Submenu node, for example "Your visit", you can tune it so that the user stays within the submenu when interacting with the nested nodes. For instance, here the user stays in the "Your visit" submenu after filling in one of the nested forms ("Coffee machine status") and can choose another form to fill in:

To implement this type of flow, specify the Stay node behavior for the nested forms in the submenu.