Design layout and menus
There are two most common app layouts you can implement using the App builder:
Both layouts include the options menu that appears on the left when the user taps  .
.
The app layout is defined in the App settings tab in the App builder. The content of the menus is defined in the Menu designer tab.
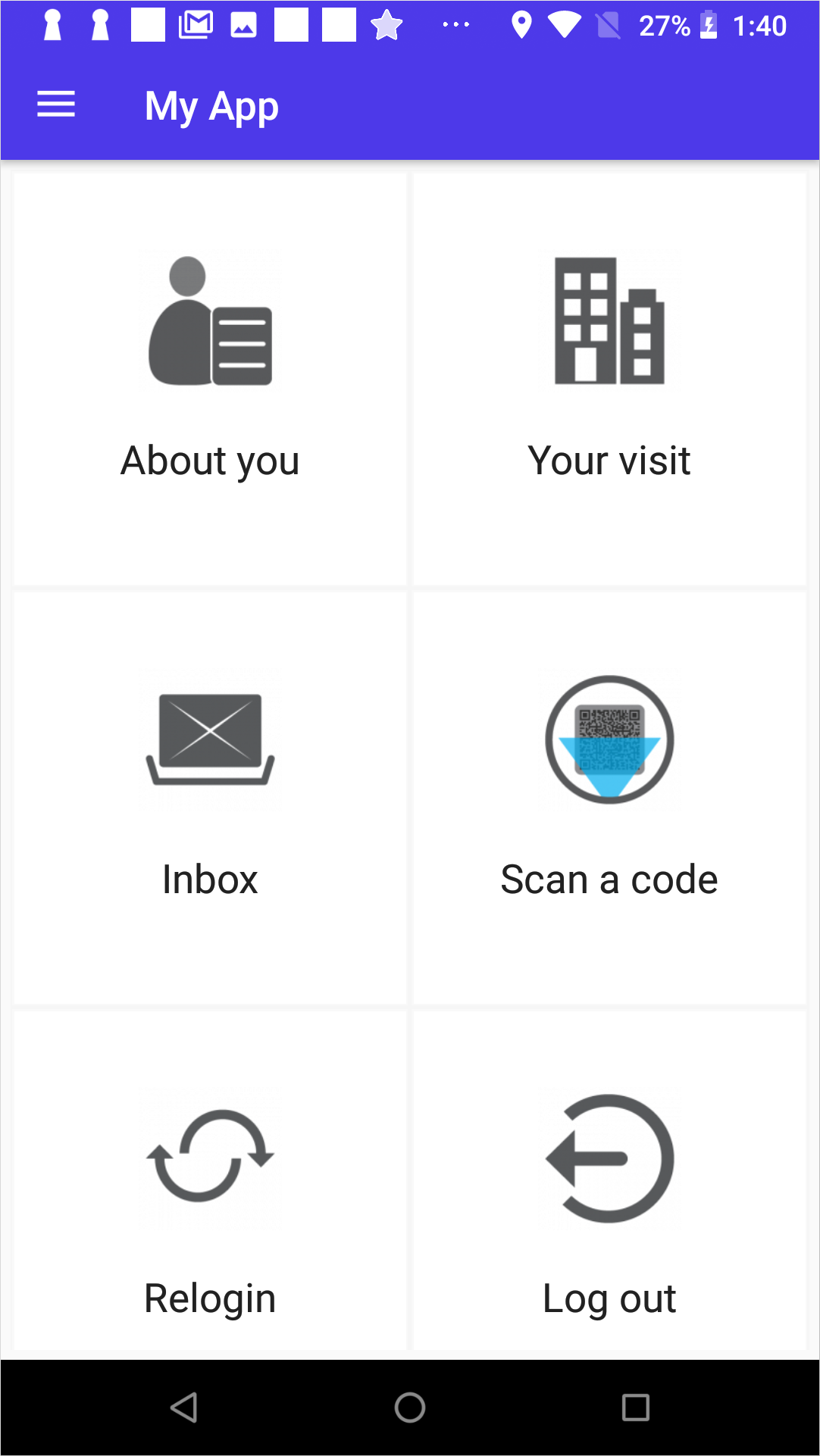
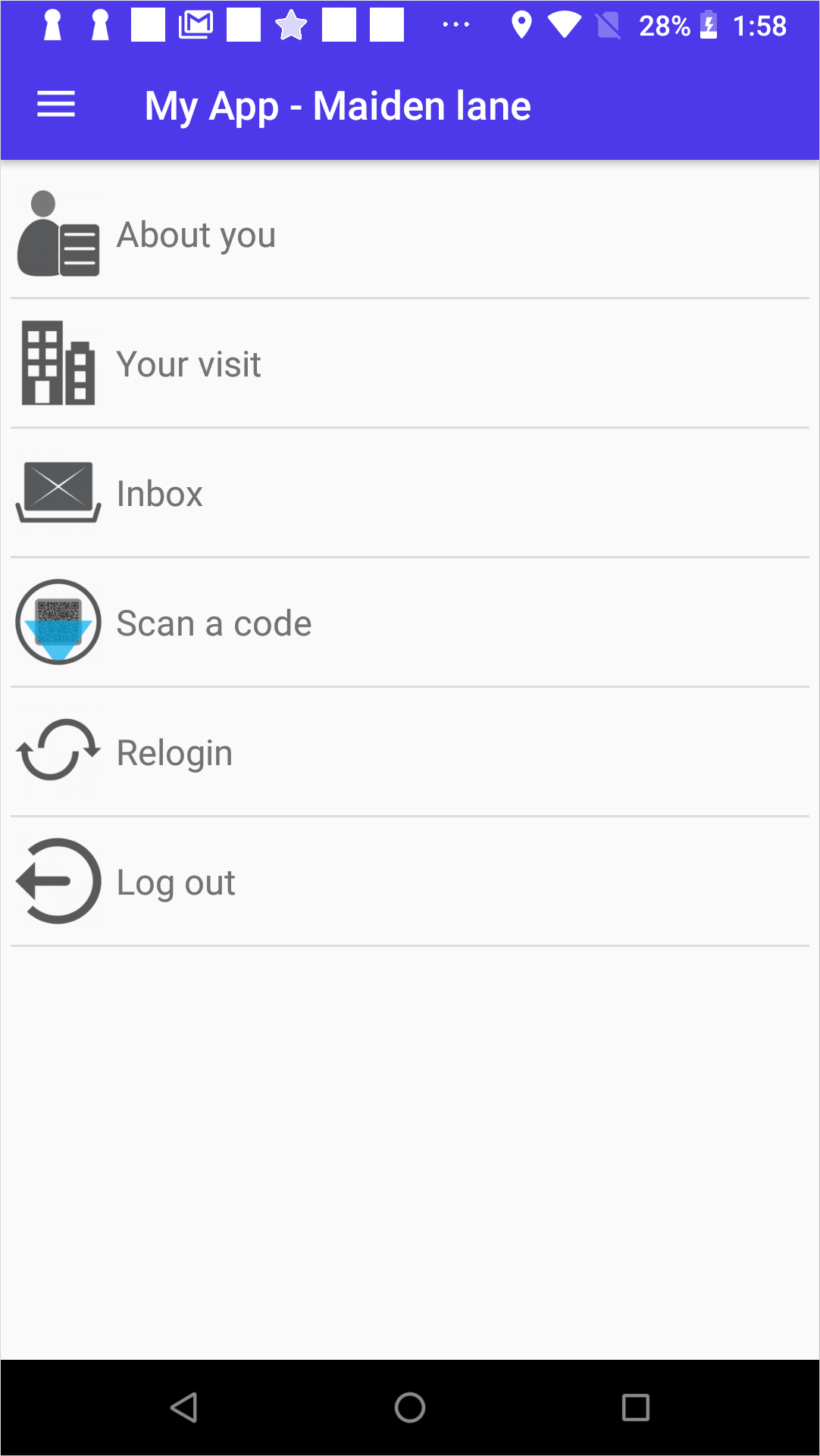
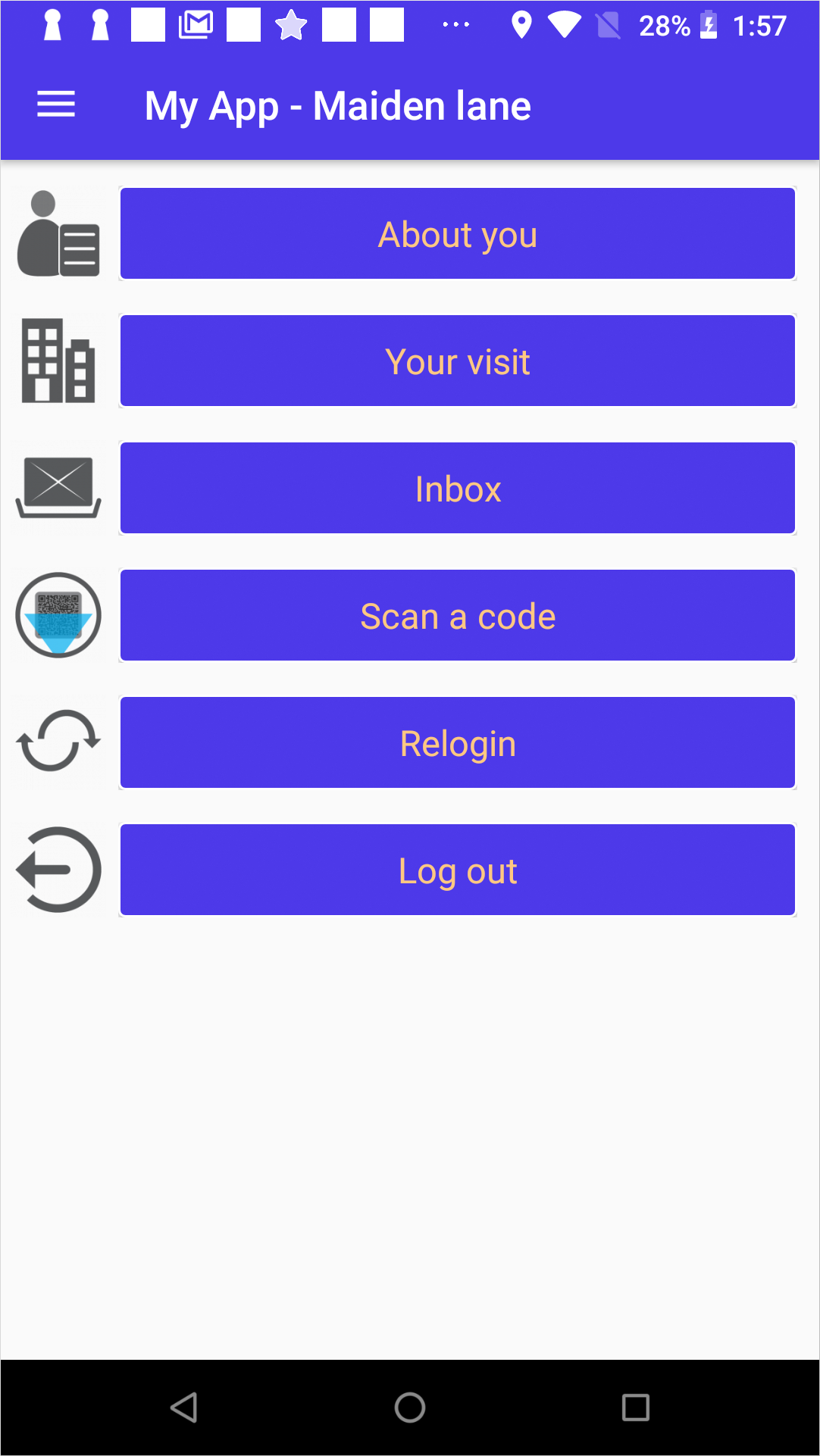
Layout with the application menu
This layout features the application menu shown on the main screen. The menu can be implemented as a grid, list, or buttons:



To set up this layout:
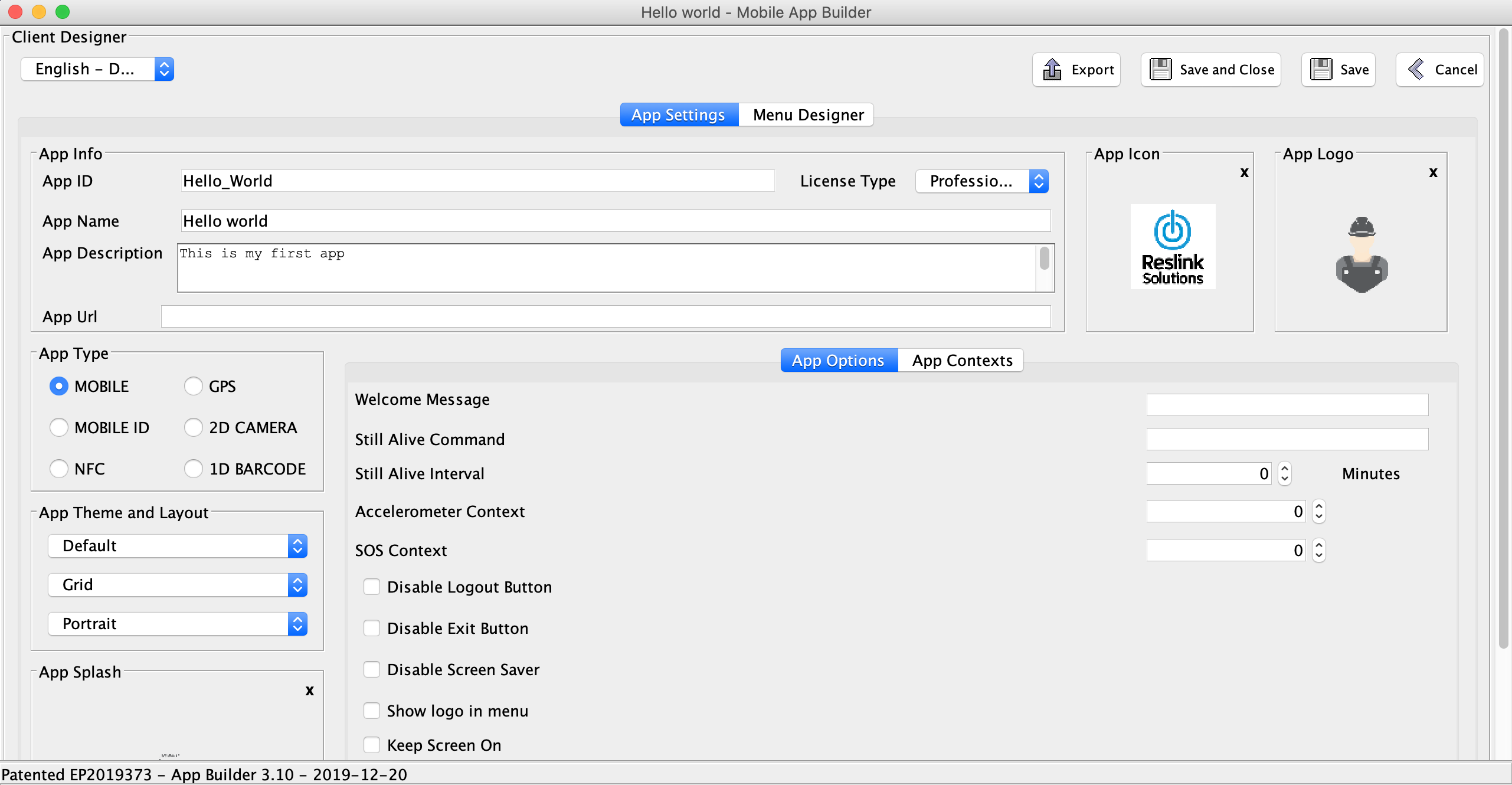
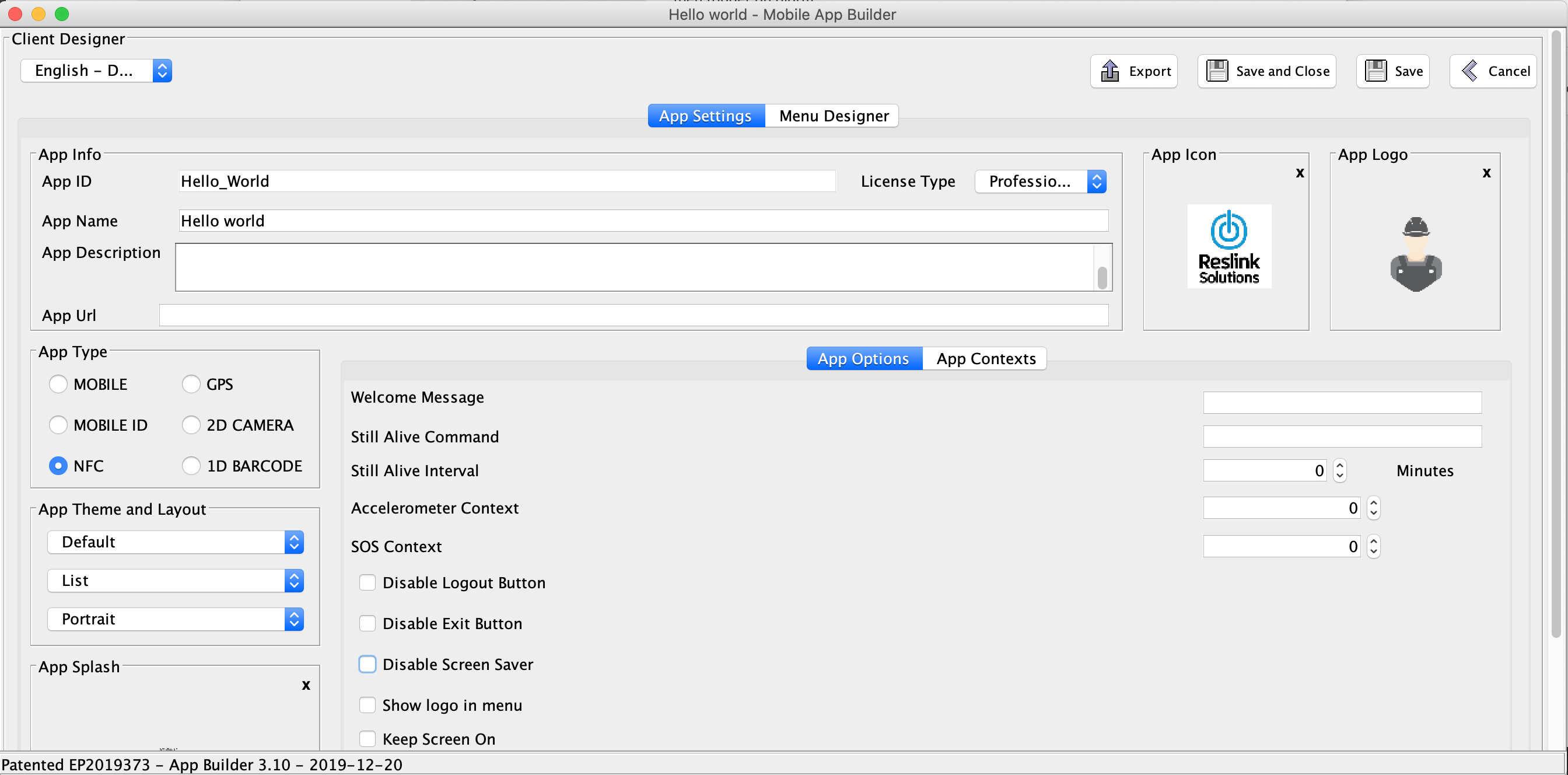
Go to the App settings tab and choose the following options:
- App type: Mobile.
- App theme and layout: Grid, List or Buttons depending on which menu design you prefer.

-
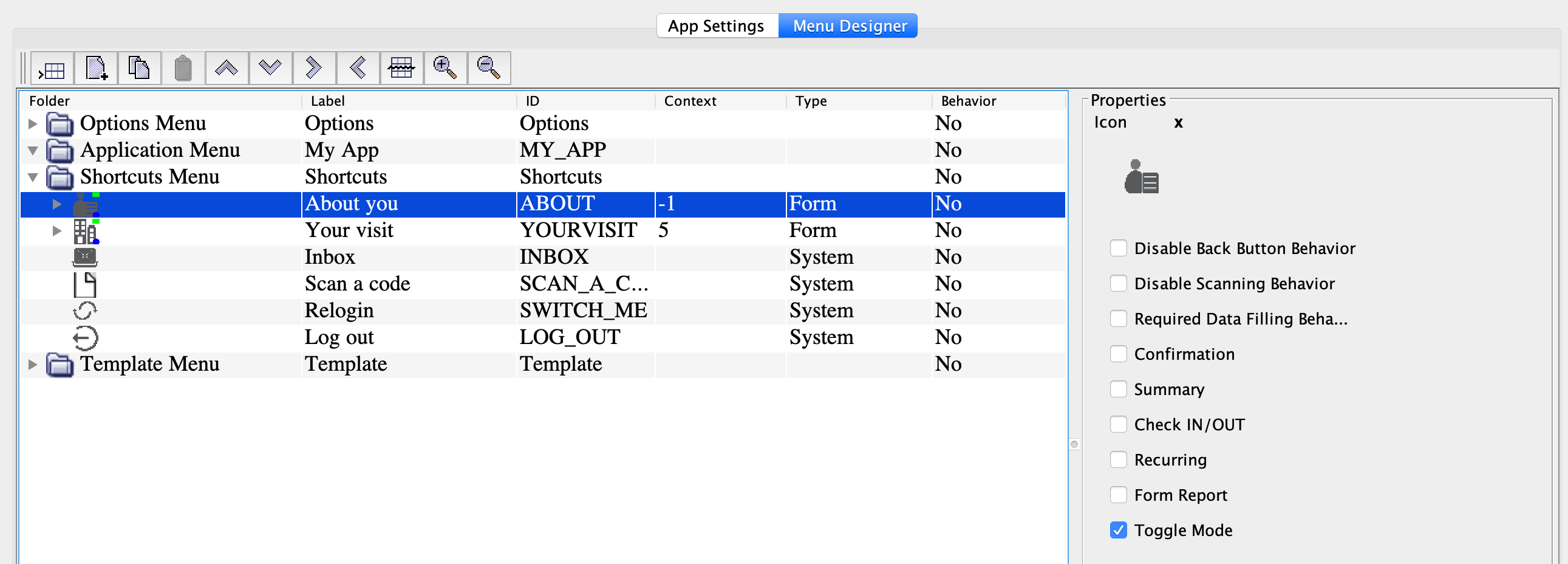
Open the Menu designer tab and create the menu structure by adding nodes in the Application menu:

For more information about the node types and their functionality, see the rest of this Howto section, as well as the Nodes reference.
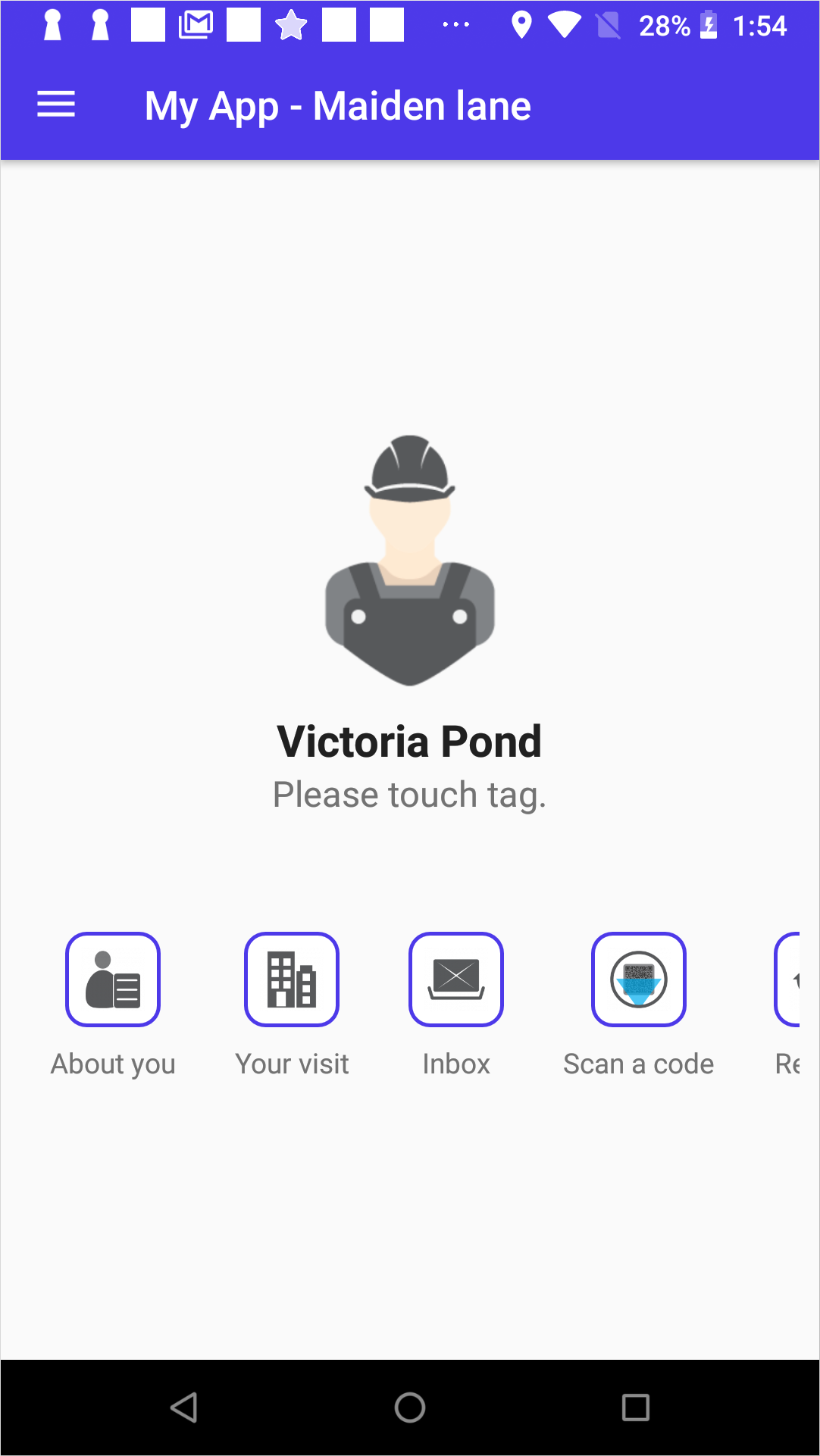
Layout with shortcuts menu
Shortcuts app layout prompts the user to read a tag that contains the context ID. The context ID is used to navigate the user to the certain node in the app, for example, a form to fill in.

To set up this layout:
Go to the App settings tab and choose the NFC/ 2D Camera/ 1D barcode/Mobile ID option as an App type.

-
Open the Menu designer tab and create the menu structure by adding nodes in the Shortcuts menu:

To set up the NFC or code reading functionality, see the Set up NFC tag reading and Set up QR/barcode readingsections.
For more information about the node types and their functionality, see the rest of this Howto section, as well as the Nodes reference.
